1. Router dengan Routing ?
Router merupakan perangkat keras jaringan komputer yang dapat digunakan untuk menghubungkan beberapa jaringan yang sama atau berbeda. Router adalah sebuah alat untuk mengirimkan paket data melalui jaringan atau internet untuk dapat menuju tujuannya, proses tersebut dinamakan routing.
Proses routing itu sendiri terjadi pada lapisan 3 dari stack protokol tujuh-lapis OSI. Router terkadang digunakan untuk mengoneksikan 2 buah jaringan yang menggunakan media berbeda, seperti halnya dari Ethernet menuju ke Token Ring. Itulah pengertian router.
2 . Fungsi Router ?
Fungsi router. Router memiliki fungsi utama untuk membagi atau mendistribusikan IP address, baik itu secara statis ataupun DHCP atau Dynamic Host Configuration Procotol kepada semua komputer yang terhubung ke router tersebut. Dengan adanya IP address yang unik yang dibagikan router tersebut kepada setiap komputer dapat memungkinan setiap komputer untuk saling terhubung serta melakukan komunikasi, baik itu pada LAN atau internet.
Pada saat ini, perangkat router sudah lebih canggih dan modern. Untuk mendistribusikan IP address kepada setiap komputer pada suatu jaringan, fungsi router tidak saja hanya dapat menghubungkan dengan sambungan kabel LAN, melainkan dapat dengan teknologi wireless. Dengan demikian, router pada saat ini dapat disambungkan pada setiap komputer, laptop, gadget, smartphone yang berada pada jangkauan router tersebut. Cukup dengan memanfaatkan sebuah gelombang radio yang dipancarkan oleh router. Itulah fungsi router
3. Perbedaan Router Dan Switch ?
- Pertama router adalah perangkat jaringan yang berfungsi menyampaikan paket data sampai ke tujuan dengan proses routing yang bekerja di layer 3 pada standar lapisan OSI. Sedangkan switch adalah perangkat jaringan yang berfungsi menghubungkan perangkat jaringan seperti komputer, printer, IpPhone, dll menjadi sebuah local area network (LAN) dan switch bekerja di layer 2 pada standar lapisan OSI.
- kedua router di design untuk bisa menghubungkan dengan jaringan lain yang mempunyai alamat network yang berbeda. Sedangkan switch hanya mampu menghubungkan komputer dengan alamat network yang sama.
- ketiga router di design untuk menghubungkan switch yang berada antar jaringan. Sedangkan switch berfungsi untuk menghubungkan komputer yang berada dalam satu jaringan
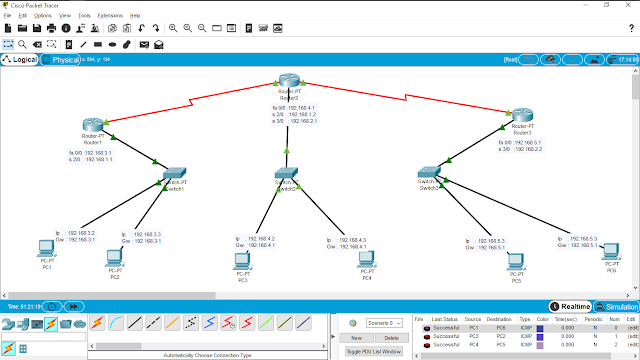
4. Dibuatkan dalam Packet Tracer